כל בעל אתר, ואין זה משנה אם מדובר על אתר גדול או אתר קטן, בטח כבר יודע כי מהירות האתר היא קריטית עבור חווית הגולש ועבור קידום האתר גוגל. אתרים בעלי זמן טעינה ממושך יסבלו משיעור יציאה גדול, יאבדו דירוג וכפועל יוצא, יאבדו טראפיק רב.
עוד עובדה ידועה היא כי גולש ממוצע לא ימתין מעל 3 שניות לעליית אתר, אלא אם מדובר באתר שבו שמכיל מידע ספציפי וחשוב שהם מחפשים אחריו – אך גם בעלי אתרים המחזיקים במידע שימושי עבור רבים ונסמכים על הצורך של הגולשים באתר שלהם, עדיין לא יכולים לוותר על שיפור ביצועי האתר ולא לטפל במהירות טעינת האתר עבור שיפור חווית הגולש.
אין ספק כי שיפור מהירות האתר היא משימה, שאינה קלה ולמעשה נחשבת למאתגרת אך ישנם מספר תיקונים ופעולות פשוטות אותן ניתן לבצע על מנת לשפר את מהירות בתוך כ- 10-20 דקות ואחת מהן היא התקנת תוסף מטמון (הידוע בשם קאש).
כיום, מוצעים מספר תוספי קאש, המוכרים מביניהם הם:
- WP-Rocket
- W3 Total Cache
- WP Super Cache
החלטנו לערוך מספר טסטים בין התוספים הללו וקבענו כי התוסף WP-Rocket הוא בהחלט התוסף שביצועיו היו הטובים ביותר וכבונוס הוא הקל ביותר לקינפוג (הגדרה).
קביעה זו מבוססת על הבדיקות, שביצענו על האתר שלנו ומבוססת על דעתנו וניסיונו האישי אך כמובן, שתוצאות אלו עלולות להשתנות בין אתרים שונים, בעלי נתונים שונים בד"כ מערכת CMS שונה ותבניות עיצוב שונות.
קצת על תוסף WP-Rocket
- מדובר על תוסף ידידותי למשתמש
- הגדרת התוסף נחשבת לא מסובכת בהשוואה לתוספים אחרים
- התוסף עונה לקטגוריה של תוסף פרימיום אשר עלותו נעה בין $39 עבור אתר אחד, $99 עבור שלושה אתרים ו- $199 עבור שימוש בלתי מוגבל
- התוסף תומך במספר פיצ'רים, בין היתר: אופטימיזציה CSS, HTML, JsvaScript, כיווץ, מטמון מובייל, תמיכה ב- CDN, התאמת DNS ועוד
התקנת WP-Rocket
על מנת להתקין את התוסף יש לגלוש לאתר של WP-Rocket ומשם לגשת ל: Pricing, לבחור באופציית הרישיון המתאימה ביותר עבורכם, לבצע את הרכישה ולהוריד את קובץ הזיפ.
לאחר שהורדתם את קובץ הזיפ והוא נמצא על המחשב שלכם, גשו אל לוח הבקרה של אתר הוורדפרס שלכם, כנסו לתוספים, בחרו בהוספת תוסף חדש, העלו את קובץ הזיפ, לחצו על התקנה והפעילו את התוסף.
למען הנוחות, להלן סדר השלבים באנגלית:
WordPress dashboard > Plugins > Add new > Upload the WP-Rocket ZIP file > Choose “Install Now” > Activate plugin.
שימו לב כי החל מהרגע בו הפעלתם את התוסף, מטמון הדפים פעיל.
הגדרת תוסף WP-Rocket
על מנת להתחיל בהגדרת התוסף (הגדרות בסיסיות והגדרות מתקדמות), גשו אל עמוד התוספים בוורדפרס ומשם ל- WP Rocket.
מרבית הגדרות התוסף מאוד מובנות אך ישנן מספר הגדרות מתקדמות אשר נתייחס אליהן בהמשך המדריך. הבה נתחיל עם הגדרות הבסיס ונבין מה כל אחת מהן יכולה לתרום לנו;
[contact-form-7 404 "לא נמצא"]
הגדרות בסיסיות
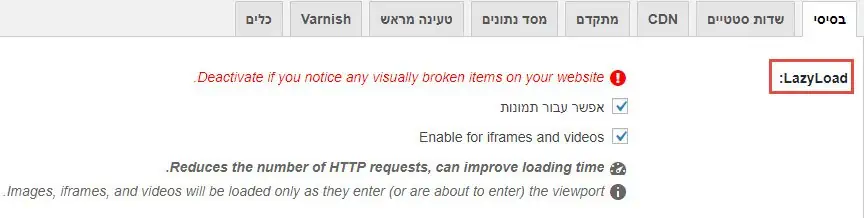
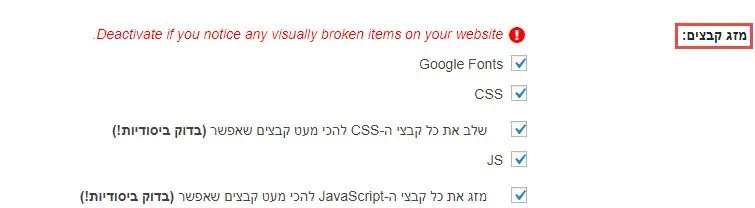
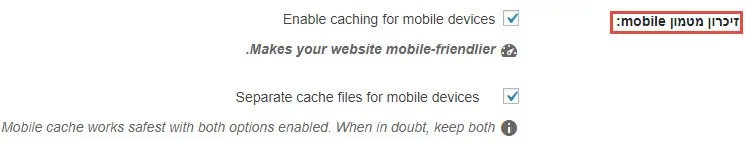
לוח הבקרה של התוסף יציג את רשימת הגדרות בסיסיות המפורטות מטה. על מנת להפעיל הגדרה, יש לסמן את התיבה. מומלץ לקרוא את ההסברים שלנו טרם הבחירה;
· Lazyload – הגדרה זו מבטיחה כי התמונות יטענו רק כאשר הן מוצגות לגולש. בחירת אפשרות זו תקטין את זמן הטעינה – במיוחד אם יש באתר המון תמונות ואינכם מעוניינים, שהן יטענו בו זמנית.
· Files Optimization – הגדרה זו עושה מיניפיקציה (כיווץ) לקבצי HTML, CSS & Javascript על ידי ביטול רווחים, תווים לא נחוצים והערות. כמו כן היא משלבת את הסקריפטים למספר נמוך יותר של קבצים. שימו לב: הגדרה זו עלולה לגרום לבעיות בתפקוד התבנית או התוסף ואם נתקלים בבעיות מסוג זה, פשוט בטלו את ההגדרה
· Mobile Cache – אם התבנית שלכם היא רספונסיבית (מתאימה את עצמה לגודל המסך), כדאי להפעיל את ההגדרה הזו על מנת להציב גרסאות מטמון עבור גולשי המובייל
· Logged-in Users Cache – הגדרה זו חשובה באם האתר מאפשר התחברות של יוזרים
· SSL Cache – הגדרה זו מאפשרת ביצוע קאש לעמודים העושים שימוש ב SSL (ידועים יותר בשם HTTPS). במידה והאתר כולו הינו HTTPS, יש להפעיל הגדרה זו
· Emojis – הגדרה זו תחליף אימוג'ים לחיוכי וורדפרס
· Clear Cache Lifespan – הגדרה זו, באופן דיפולטיבי ,מוגדרת לריענון בכל 24 שעות.
הגדרות מתקדמות
הבה נעבור על חלק ההגדרות המתקדמות של התוסף אך שימו לב: לא מומלץ לשנות הגדרות אלו באם לא יודעים מה עושים ואם לאחר שינוי ההגדרות, ישנה תקלה באתר, בטלו את ההגדרה ששונתה והאתר יחזור לקדמותו
· Prefetch DNS Requests – הגדרה זו יעילה כאשר האתר מושך קבצים או מידע מאתרים אחרים וכדי לחסוך את שאילתות ה – DNS אנו פשוט מזינים את הכתובת מלכתחילה
· Empty the cache of the following pages when updating a post – כאשר יוצרים תוכן חדש לאתר, התוסף באופן אוטומטי יעדכן את הקאש של עמוד הבית ועמודים קשורים לתוכן החדש שנוצר. במידה ורוצים לעדכן עמודים נוספים, יש להקיש את הלינק שלהם.
· Never cache the following pages – כאן ניתן לעדכן איזה עמודים לא יעברו קאש. יש לשים לב כי אתרים המתחזקים חנות, מומלץ להוציא את עמודי העגלה והקופה
· Don’t cache pages that use the following cookies – הגדרה זו מאפשרת לא לכלול דפים המבוססים על קוקיז
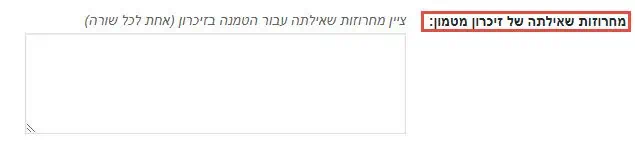
· Cache pages that use the following query strings – הזנת מחרוזת שאילתה לביצוע קאש לכל העמודים ,העושים שימוש בפרמטר מסוים בכתובתם
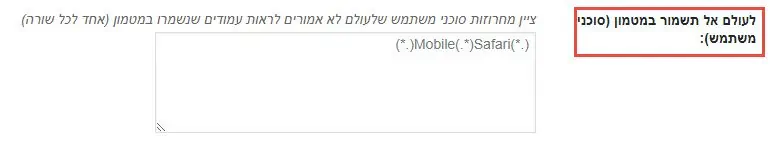
· Don’t show cached pages to the following user-agents – הגדרת עמודים שלא יוטמנו על פי user agents (כגון Googlebot)
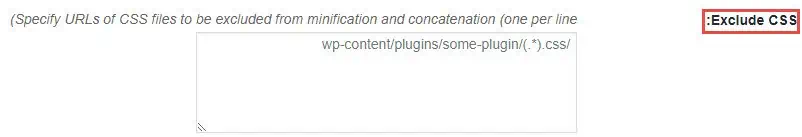
· CSS files to exclude from minification – הזנת קבצי CSS שלא יוטמנו
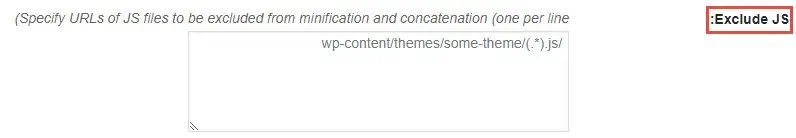
· JavaScript files to exclude from minification – הזנת קבצי JS שלא יוטמנו
· JS files to be moved to the footer – העברת קבצי JS לפוטר האתר. יש לשים לב כי הגדרה זו עלולה לפגוע בתפקוד התבנית או התוסף
· JS files with deferred loading – קבצי JS עם טעינה דחויה (קבצים מקוריים).
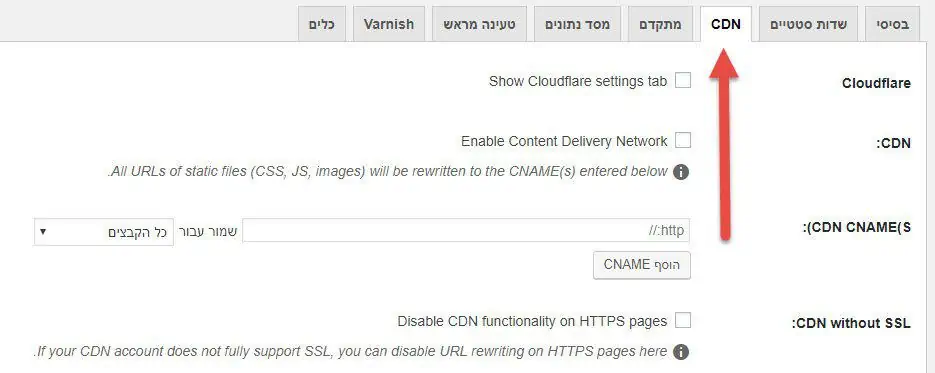
הגדרת CDN
אם האתר עושה שימוש ב CDN לאירוח הקבצים, WP-Rocket מקל על השילוב (במאמר הבא נסביר איך לקנפג את CloudFlare).
· CloudFlare – אם אתם משתמשים ב CloudFlare כ- CDN שלכם, ודאו כי סימנתם את אפשרות זו. יש להזין את מייל חשבון הקלאודפייר, מפתח API והדומיין
· CDN – אם אתם עושים שימוש בכל CDN, ניתן להגדיר זאת באמצעות תוסף WP-Rocket. סמנו את תיבת ה- “Enable CDN” והזינו את הדומיין CDN הייחודי שלכם (יש להגדיר זאת ישירות עם ספק ה CDN שלכם)
· CDN & SSL – אם האתר שלכם עושה שימוש ב SSL אבל ה CDN לא מגיש קבצים דרך ה SSL, יש לסמן תיבה זו
· Rejected Files – מאפשר להזין קבצים שאינכם רוצים שיוגשו מה- CDN
DataBase (מאגר הנתונים)
אופציה זו מאפשרת ניקיון הדטהבייס. מומלץ לגבות את מאגר הנתונים טרם הפעלת הניקיון. ניתן להגדיר ניקיון אוטומטי
מה כולל הניקיון:
· טבלאות
· ספאם ותגובות זבל
· שינויי פוסטים, טיוטות שנשמרו אוטומטית
לסיכום,
באמצעות התקנת תוסף WP-Rocket הצלחנו להפחית את מהירות האתר ב 2.36 שניות, וזה נחשב לדיי מהיר.
אנו מקווים כי גם אתם תצליחו להאיץ את אתרכם ונשמח לעזור בתהליך ולענות על כל שאלה 🙂